
Víte, co je to UX (User Experience - uživatelská zkušenost) a UI (User Interface - uživatelské rozhraní)? V internetovém světě jsou to pojmy, které se začaly objevovat a řešit v roce 1990. Tehdy začala doba, kdy se počítače dostávali do rukou běžným uživatelům neprogramátorům a bylo důležité, aby jim právě široká veřejnost rozuměla, aby si práci s nimi “užívala”.
Postupem času se pojmy uživatelská zkušenost a uživatelské rozhraní dostaly právě i do webdesignu. V dnešní době je pro uživatele samozřejmostí, že na webových stránkách najde vše, co potřebuje, v krátké době.
S UX a UI se potkáváte každý den v běžném životě. Například při obědě v restauraci.
UI - uživatelské rozhraní je v tomto případě stůl, židle, talíř, příbor, ubrousek.
UX - uživatelská zkušenost je kvalita jídla, kvalita a rychlost obsluhy, prostředí restaurace.
Stejně jak se rádi vrátíte do kvalitní restaurace, kde je v pořádku “UI i UX”, budete se rádi vracet na kvalitně zpracované stránky z pohledu UX a UI. Půjde o váš pocit, o pozitivní emoce spojené s daným webem.
Kdo návštěvníky webu učí, jak se pohybovat po webových stránkách? Kdo říká designerům, jaké barvy použít na tlačítka? O tom je právě UX a UI - je to disciplína, která se vyvíjí extrémně rychle a my za OP WEB vám budeme pravidelně přinášet tipy & triky z tohoto oboru. Rady to budou hodnotné, praktické a snadno aplikovatelné v praxi. Tak pojďme na první z nich.
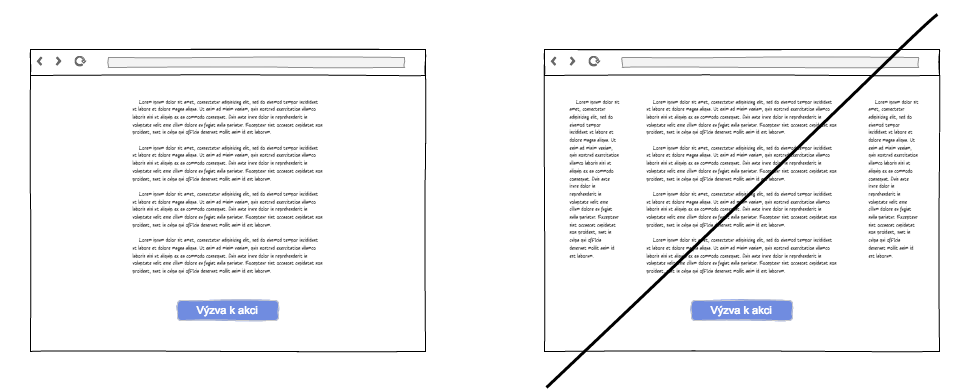
Jeden sloupec souvislého textu více vede návštěvníka stránek. Pokud je informací více v několika sloupcích vedle sebe, může dojít k tomu, že návštěvník webu neklikne dle plánu na výzvu akci pod textem, ale začne číst obsah v dalším sloupci a soustředění na výzvu k akci v podobě tlačítka je pryč.
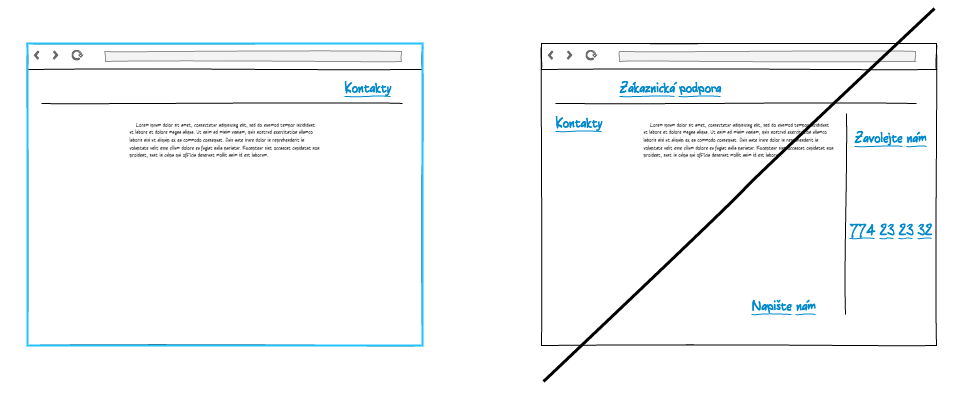
Častým jevem na webu je duplikování informací v domnění, že uživatel skutečně našel to, co potřebuje. Efekt však bývá opačný. Kde byste na webu nějaké firmy hledali záložku s kontakty?
.
.
Vpravo nahoře? Ano, tam má být. Pokud tam není, uživatel je zmaten = s negativní emocí opouští web.
Proč mít tedy na jedné stránce i šestkrát stejnou funkci - kontakty? Konsolidujte stejné prvky do jednoho hlavního, tím nebudete tříštit pozornost návštěvníka webu.
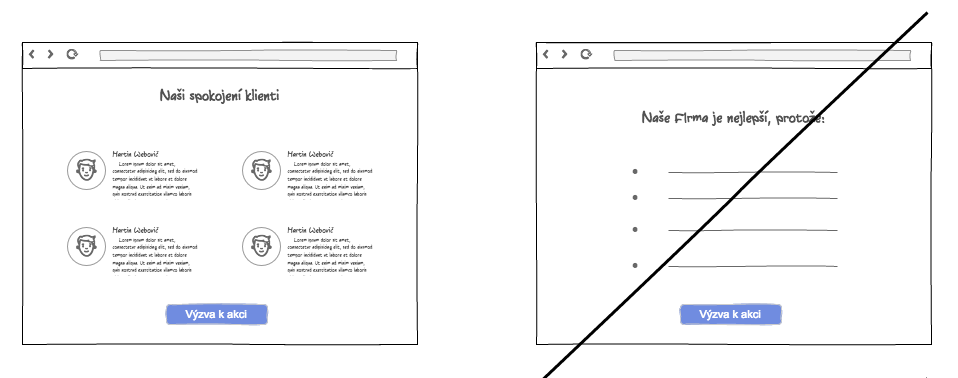
Důkaz místo slibů, důkaz místo “machrování”. To, že o sobě napíšete, že jste nejlepší, neznamená, že máte pravdu. Když to o vás řeknou jiní, má to váhu. Chtějte od svých klientů zpětné vazby na vaše produkty a služby. Používejte kladná hodnocení ve svých referencích. Čím konkrétnější reference je (jméno a příjmení klienta, název společnosti, logo společnosti, fotka hodnotitele …), tím je pro další potenciální klienty důvěryhodnější. Nesmí to ovšem být Petr Novák s fotkou z fotobanky “byznysman”. Nelžete, uživatelé to vycítí.

Další možností, jak využít sociabilitu, jsou komentáře na vašem webu. Je zde riziko negativních komentářů, které mají extrémně opačný efekt na další nerozhodné klienty. Pokud komentáře chcete, musíte vědět, že máte super produkt a případně zvládnete komunikaci s nespokojeným přispěvovatelem.
Kdybyste měli zájem o konkrétnější informace přímo pro váš web, ozvěte se nám, společně se na něj podíváme.
Na další tipy & triky se těšte příští týden!
Díky za přečtení!
Pojďme se domluvit na nezávazné konzultaci